Cache legen
Gefeliciteerd, je website is afgerond en is klaar om live te gaan. Om er voor te zorgen dat je altijd de meest recente versie van de website te zien krijgt is het van belang dat je de browser-cache en de DNS-cache leeg maakt. Dit zorgt voor een foutloze overgang van de oude naar de nieuwe website. Ook wanneer je wisselt van e-mail provider kan het handig zijn om je DNS-cache te wissen.
Wat is browser-cache?
Wanneer je een website bezoekt dan worden er afbeeldingen en website-data gedownload van de server. Deze website-data beschrijft hoe de website er uit hoort te zien, en hoe bepaalde elementen zich horen te gedragen. Deze afbeeldingen en website-data worden opgeslagen op jouw computer in de browser-cache. Wanneer je de volgende keer dezelfde website bezoekt dan hoeven deze afbeeldingen en website-data niet opnieuw gedownload te worden van de server. Deze bestanden worden dan uit de browser-cache gehaald zodat de website sneller getoond kan worden.
Nadelen van browser-cache
Wanneer er een onderdeel aan jouw website gewijzigd is sinds je de website voor het laatst bekeken hebt, dan kan het zijn dat je foutieve resultaten te zien krijgt wanneer je de website bekijkt. Deze foutieve resultaten worden veroorzaakt door verouderde bestanden die in je browser-cache staan. In dit geval dien je de browser te forceren om de cache leeg te maken, en de vernieuwde afbeeldingen en website-data opnieuw te downloaden van de server.
Hoe leeg ik mijn Browser-cache?
In deze korte handleidingen leggen we je uit hoe je de browser-cache leegt in Google chrome, Safari voor OS X, Firefox, Android internet en Safari voor iPhone.
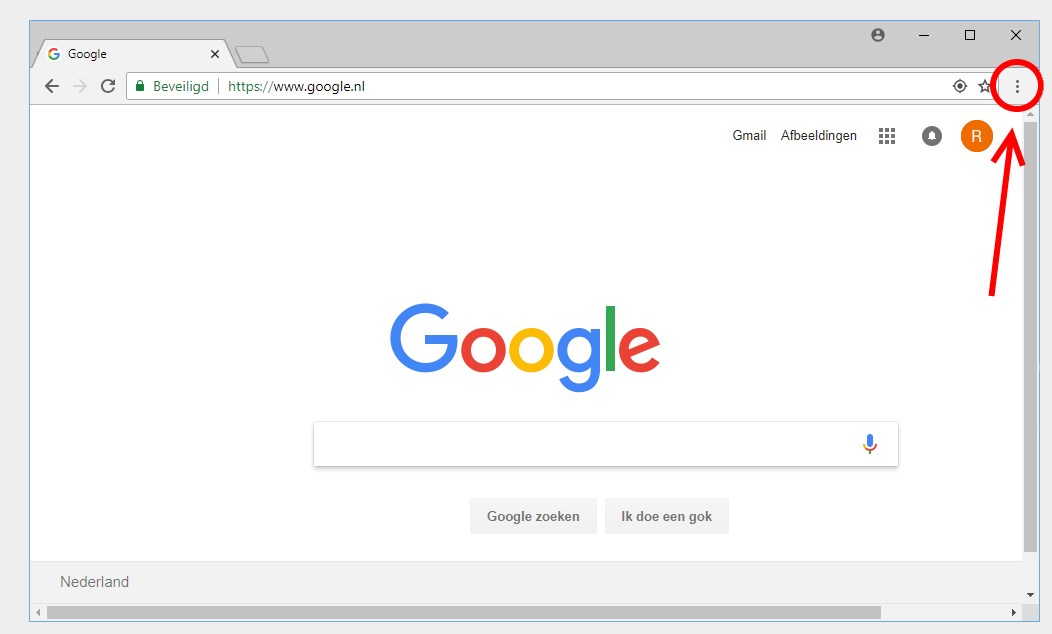
- Open Google Chrome.
-
Klik in de rechter bovenhoek op de drie bolletjes (menu).

-
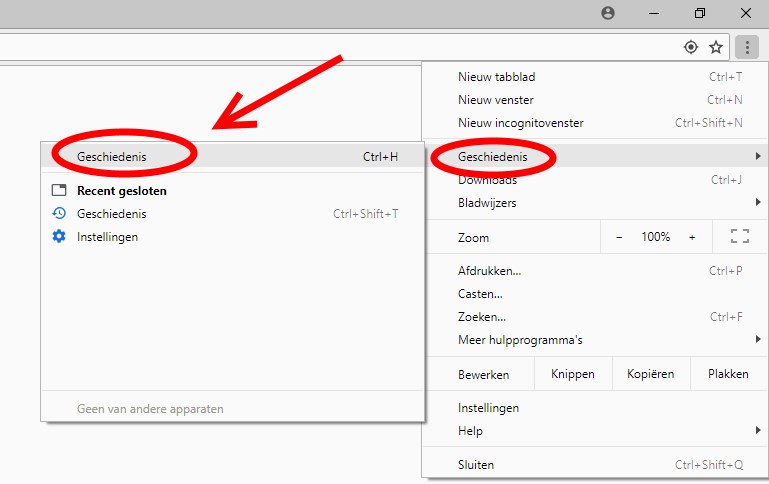
Klik op de knop 'Geschiedenis' in het menu dat nu zichtbaar is. Er schuift nu een klein sub-menu open. Klik ook in dat sub-menu op de knop 'Geschiedenis'.
 Pro-tip: Ook de toetsenbord combinatie Control+H opent de browser geschiedenis van Google Chrome.
Pro-tip: Ook de toetsenbord combinatie Control+H opent de browser geschiedenis van Google Chrome.
- Klik nu aan de linker kant van het scherm op de knop 'Browsergegevens wissen.'
-
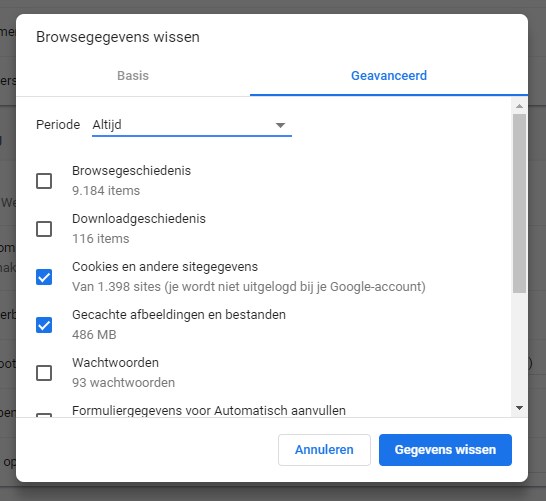
In het nieuwe venster dat nu geopend is selecteer je minimaal de opties 'Cookies en andere sitegegevens' en 'Gecachte afbeeldingen en bestanden.' Klik hierna op de knop 'Gegevens wissen.' Een voorbeeld van het ingevulde formulier vind je hieronder:

- De browser-cache hoort nu geleegd te zijn. Je kunt nu in je webbrowser de website opnieuw bekijken zonder dat er verouderde cache geladen wordt.
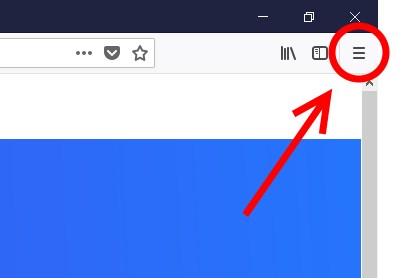
- Open Firefox.
-
Klik in de rechter bovenhoek op de drie horizontale strepen (menu).

- In de lijst die nu uitgeschoven wordt kies je voor de optie 'Opties.'
-
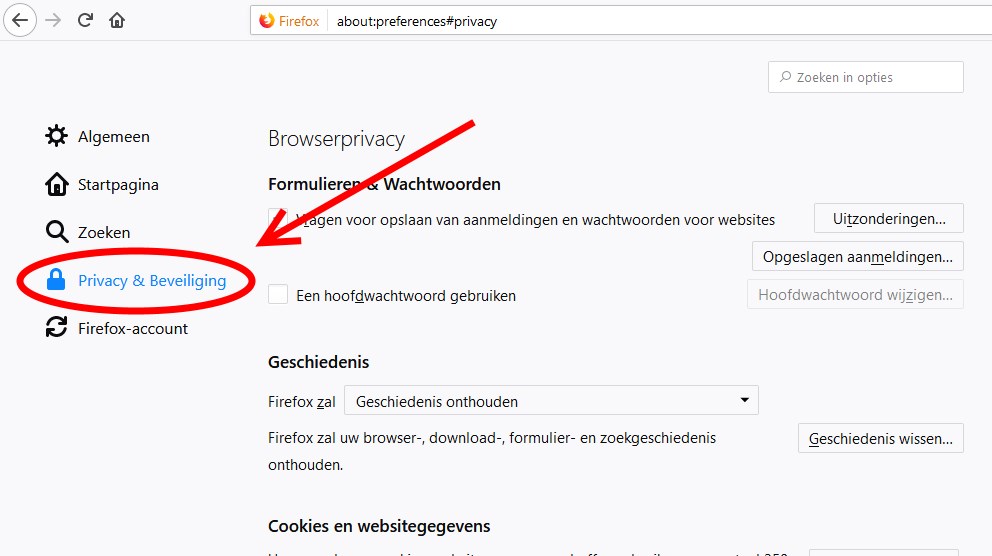
In het nieuwe venster dat nu geopend is klik je op 'Privacy & Beveiliging' in het menu aan de linkerkant van het scherm.

-
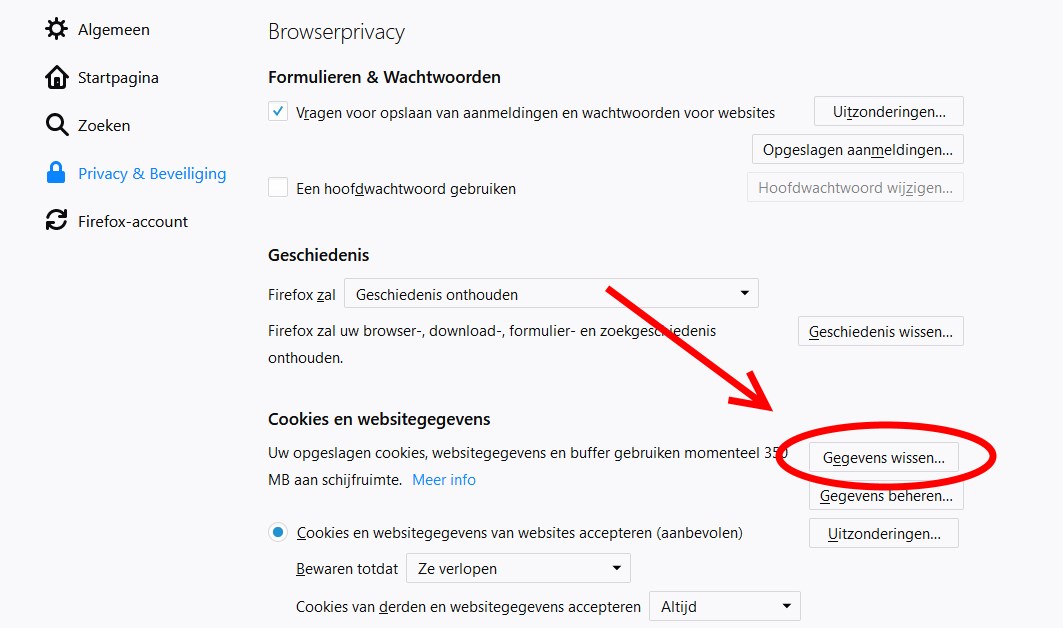
Kies op de pagina voor de optie 'Gegevens wissen.'

-
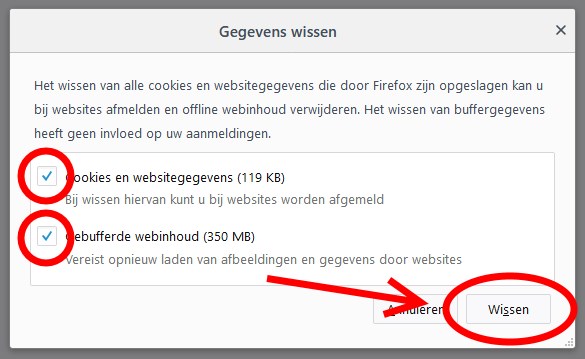
Er is nu een nieuw venster geopend. Zorg ervoor dat beide vakjes zijn aangevinkt en klik daarna op de knop 'Wissen.' Een voorbeeld van het ingevulde formulier vind je hieronder:

- Er verschijnt nu een pop-up voor bevestiging. Kies hier voor de optie 'Nu wissen.'
- De browser-cache hoort nu geleegd te zijn. Je kunt nu in je webbrowser de website opnieuw bekijken zonder dat er verouderde cache geladen wordt.
-
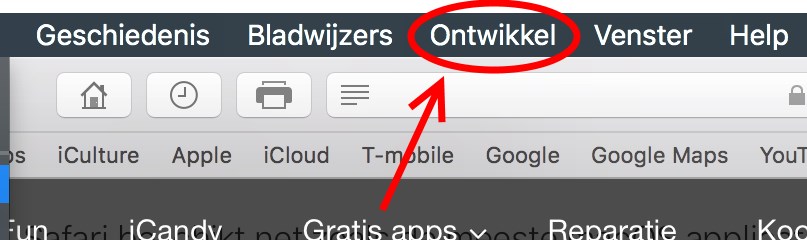
Open Safari. Wanneer er in de bovenste menu-balk de optie 'Ontwikkel' te vinden is, dan kun je verder gaan bij stap 4. (Zie de afbeelding hieronder). Zo niet, dan kun je gewoon verder gaan bij stap 2.

-
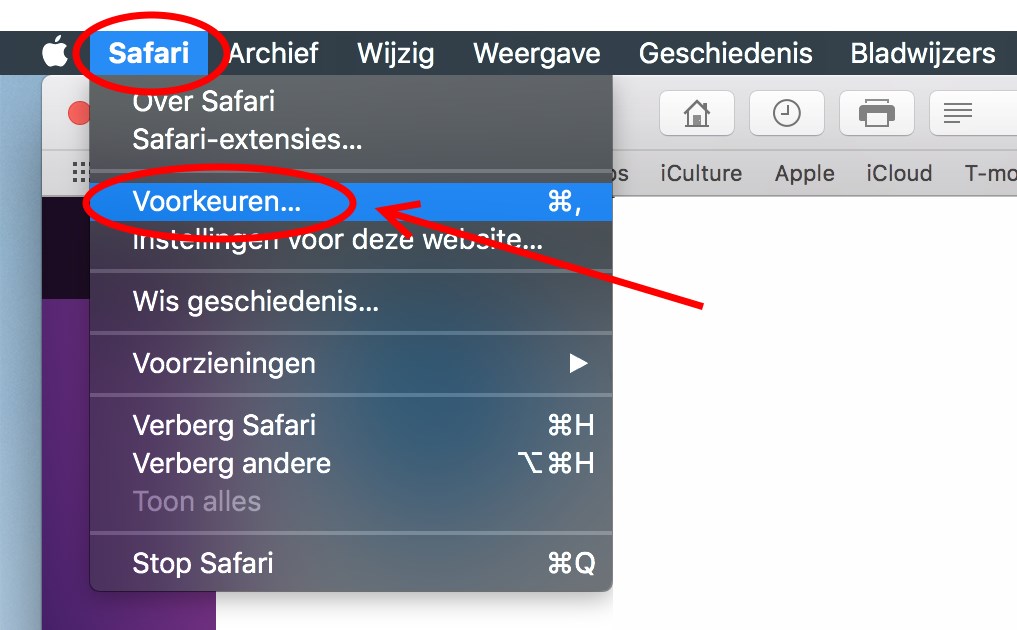
Kies in de bovenste balk voor de optie 'Safari.' In het sub-menu dat nu opent kies je voor de optie 'Voorkeuren.'

-
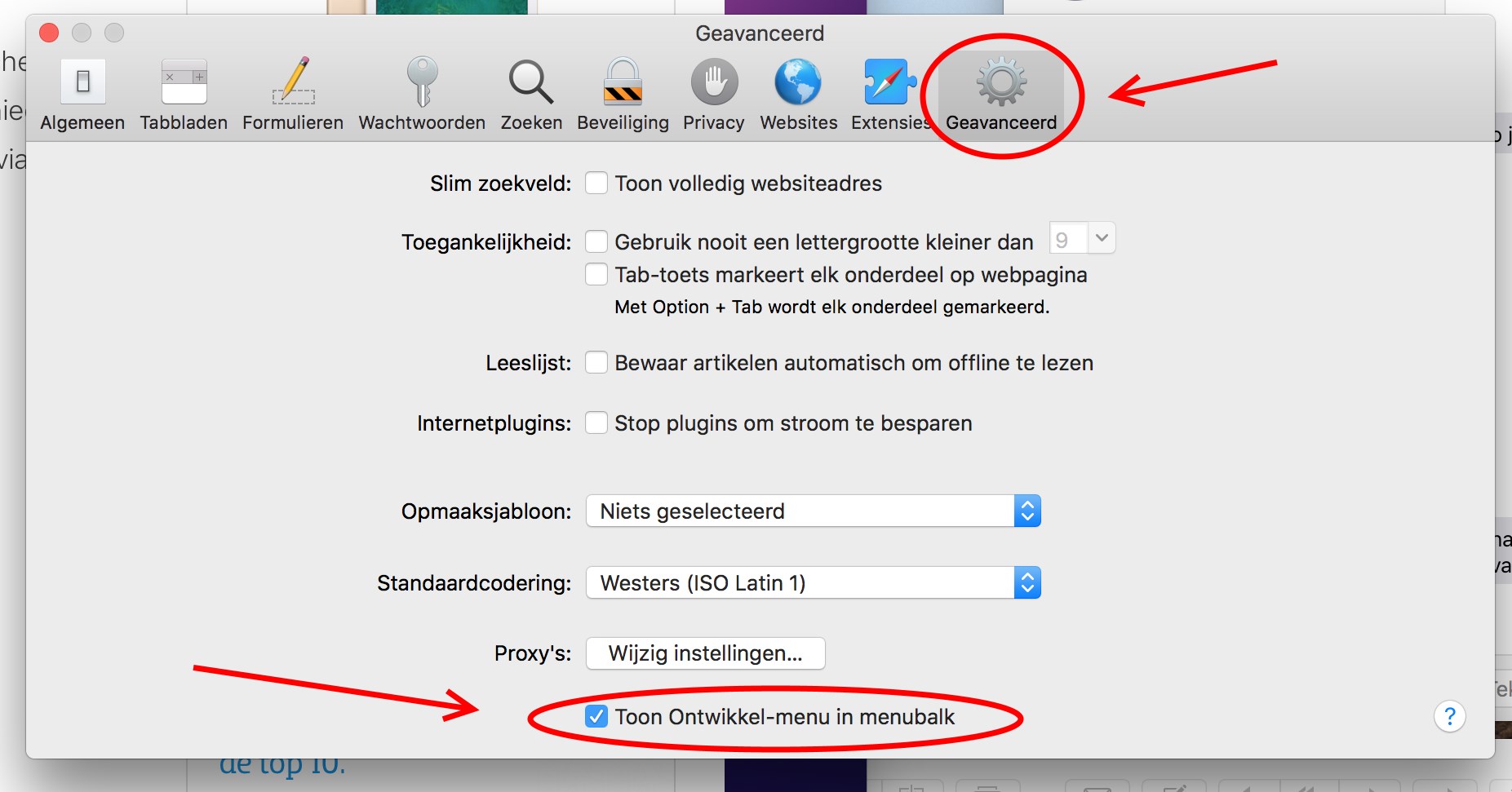
In het venster dat nu geopend is kies je voor het tabblad 'Geavanceerd.' Vervolgens vink je het vakje aan voor 'Toon Ontwikkel-menu in menubalk.' Hierna kun je dit venster sluiten.
 We hebben nu permanent de optie 'Ontwikkel' in de menu-balk aan de bovenkant van Safari toegevoegd. Vanaf nu kun je voortaan snel je browser-cache legen door alleen stap 4 van deze handleiding uit te voeren.
We hebben nu permanent de optie 'Ontwikkel' in de menu-balk aan de bovenkant van Safari toegevoegd. Vanaf nu kun je voortaan snel je browser-cache legen door alleen stap 4 van deze handleiding uit te voeren.
-
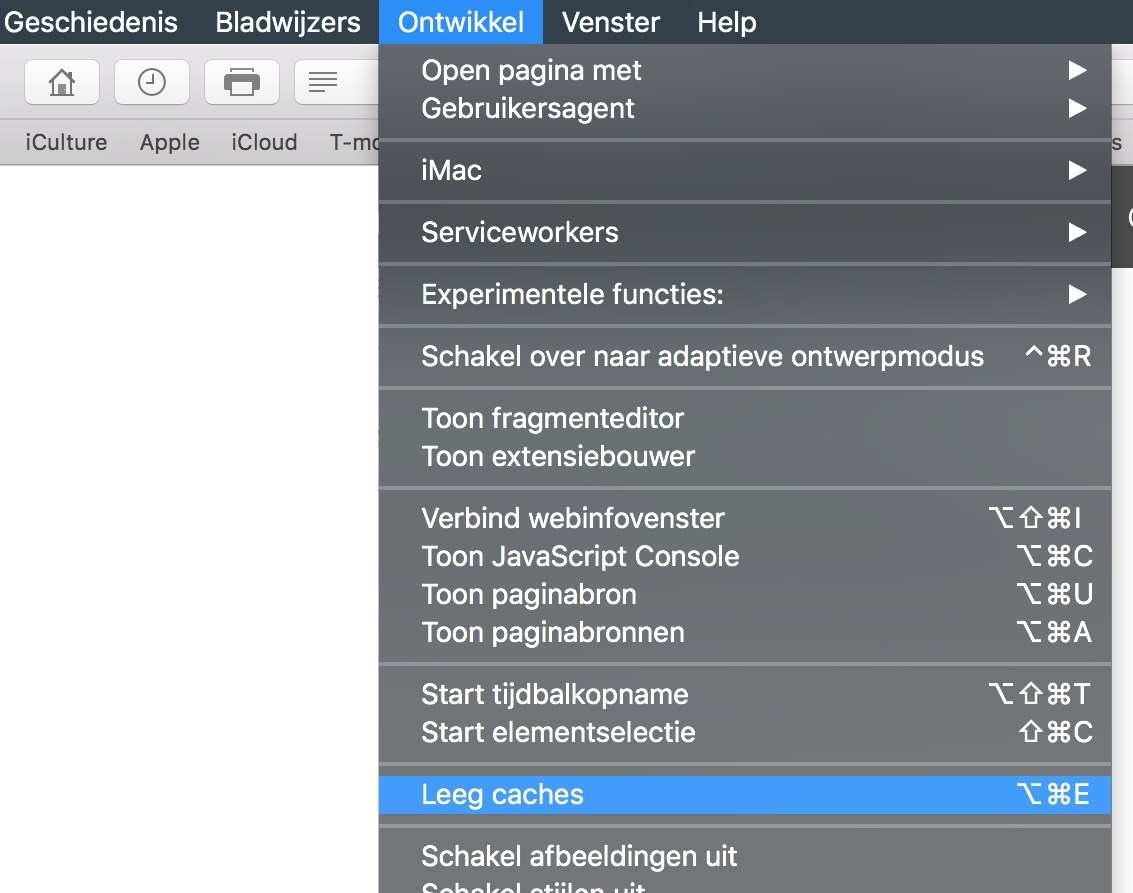
Klik in de bovenste menu-balk op 'Ontwikkel.' In het sub-menu dat nu opent kies je voor de optie 'Leeg caches.'

- De browser-cache hoort nu geleegd te zijn. Je kunt nu in je webbrowser de website opnieuw bekijken zonder dat er verouderde cache geladen wordt.
- Open je internet browser op je Samsung apparaat.
-
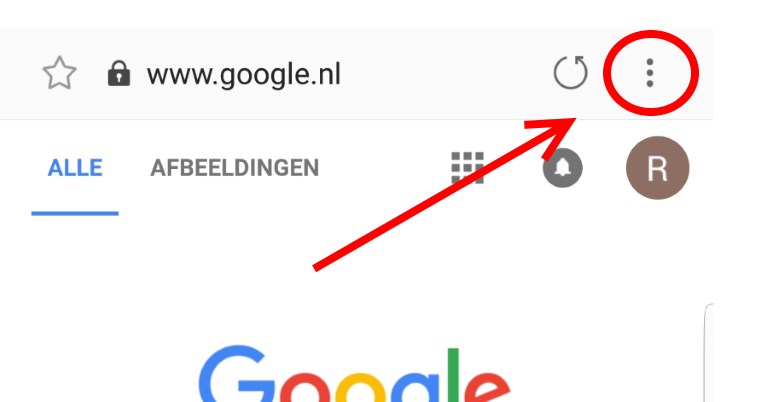
Klik in de rechter bovenhoek op de drie stipjes (menu).

- In het sub-menu dat nu verschijt kies je voor de optie 'Instellingen.'
- Kies in het vervolgvenster voor de optie 'Geavanceerd.'
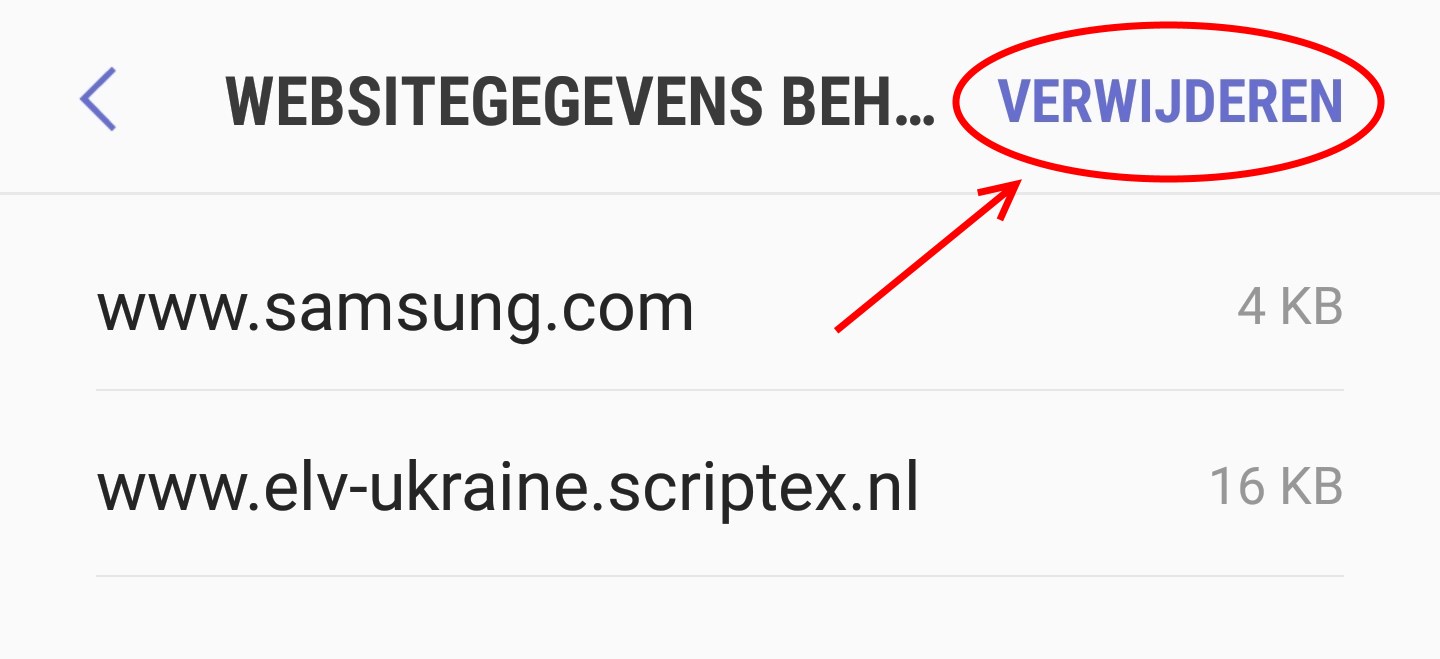
- Klik op 'Websitegegevens beheren.'
-
Klik in de rechter bovenhoek op de knop 'Verwijderen.' Je kunt nu selecteren van welke websites je de cache wil verwijderen. Klik hierna nogmaals in de rechter bovenhoek op de knop 'Verwijderen.'

- De browser-cache hoort nu geleegd te zijn. Je kunt nu in je webbrowser de website opnieuw bekijken zonder dat er verouderde cache geladen wordt.
-
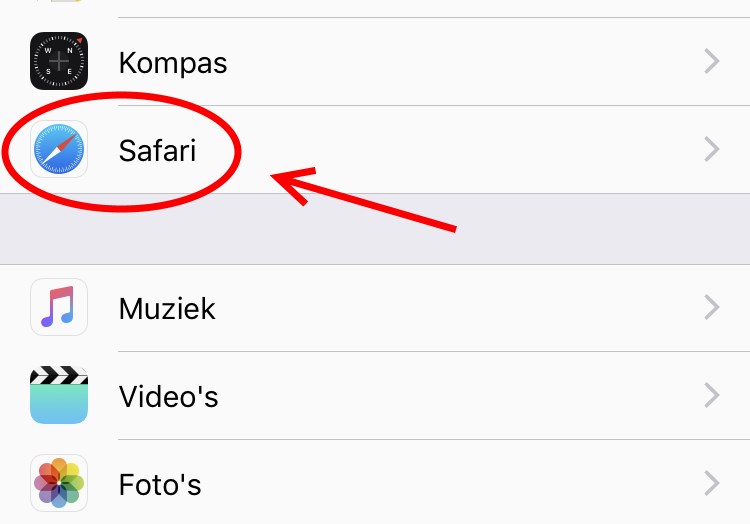
Open de instellingen van je iOS apparaat en kies in de lijst voor de optie 'Safari.'

- Scroll in het vervolgvenster helemaal naar beneden en kies voor de optie 'Geavanceerd.'
- Kies voor de optie 'Websitedata.'
-
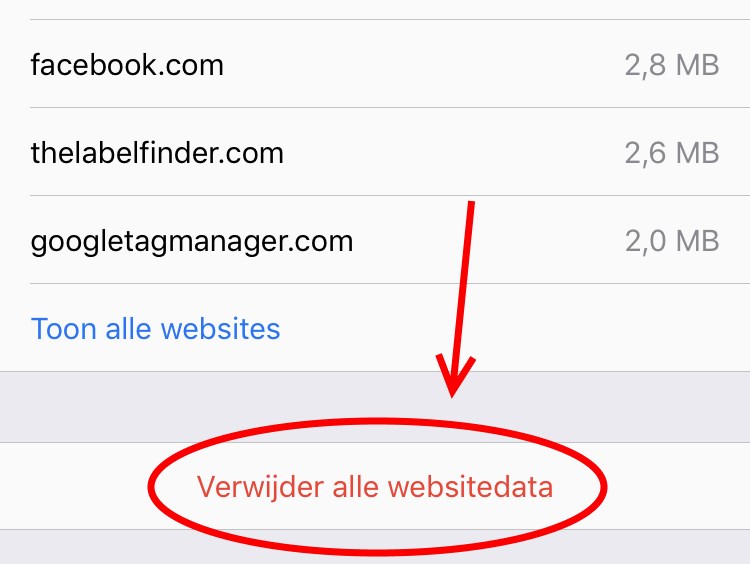
Scroll volledig naar de onderkant van de lijst en kies voor de optie 'Verwijder alle websitedata.'
 Dit verwijdert alle browser-cache van alle websites die je ooit bezocht hebt. Je kunt ook alleen de data van een specifieke website verwijderen door een specifieke website in de lijst aan te klikken.
Dit verwijdert alle browser-cache van alle websites die je ooit bezocht hebt. Je kunt ook alleen de data van een specifieke website verwijderen door een specifieke website in de lijst aan te klikken.
- De browser-cache hoort nu geleegd te zijn. Je kunt nu in je webbrowser de website opnieuw bekijken zonder dat er verouderde cache geladen wordt.
Wat is DNS-cache?
Wanneer je een website voor de eerste keer bezoekt dan wordt er op je computer opgeslagen op welke server (ip adres) de website te vinden is. De volgende keer wanneer je dezelfde website bezoekt dan haalt je computer deze informatie uit de DNS-cache, zodat er direct verbinding met de server kan worden gemaakt.
Nadelen van DNS-cache
Wanneer je een nieuwe website laat maken dan wordt deze meestal online geplaatst op onze servers. Wanneer je de vernieuwde website bezoekt kan het zijn dat er nog verouderde DNS-cache op je computer aanwezig is. Het kan gebeuren dat je computer dan verbinding probeert te maken met de server waar de voormalige website op te vinden was. In dit geval krijg je misschien inderdaad de voormalige website te zien. Ook kunnen er andere onverwachte fouten optreden door verouderde DNS-cache.
Hoe leeg ik mijn DNS-cache?
In deze korte handleidingen leggen we je uit hoe je de DNS-cache leegt in Windows en Mac OS X. Als je de DNS-cache van mobiele aparaten wilt wissen dan kun je dit meestal doen door het apparaat in vliegtuig-modus te zetten en na een aantal seconden weer uit vliegtuig-modus te halen.
-
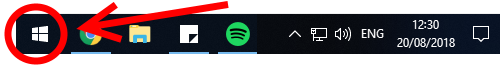
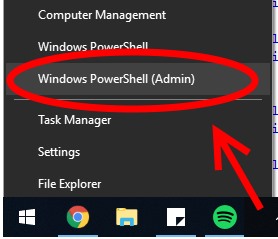
Klik met de linker muisknop op het Windows logo in de taakbalk.

-
Er verschijnt nu een klein snelmenu. Klik in dit menu op Windows PowerShell (Administrator).

-
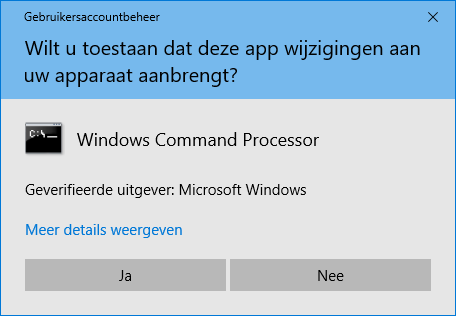
Wanneer de onderstaande 'Beveiligingsmelding' verschijnt, klik dan op 'Ja.'

-
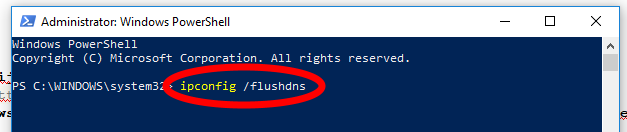
Typ nu in het PowerShell het volgende commando in:
ipconfig /flushdns
 Let op de spatie tussen ipconfig en /flushdns
Let op de spatie tussen ipconfig en /flushdns
- Klik nu op de 'Enter' of 'Return' knop op het toetsenbord.
-
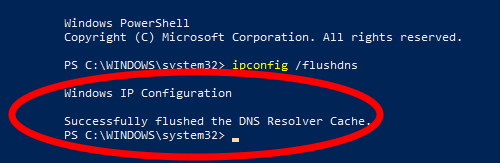
Als alles goed gegaan is krijg je onderstaande melding te zien in de PowerShell.

- De DNS-cache hoort nu geleegd te zijn. Je kunt nu in je webbrowser de website opnieuw bekijken zonder dat er verouderde cache geladen wordt. Wanneer je nog steeds onverwachtte resultaten te zien krijgt kun je altijd proberen om de computer opnieuw op te starten.
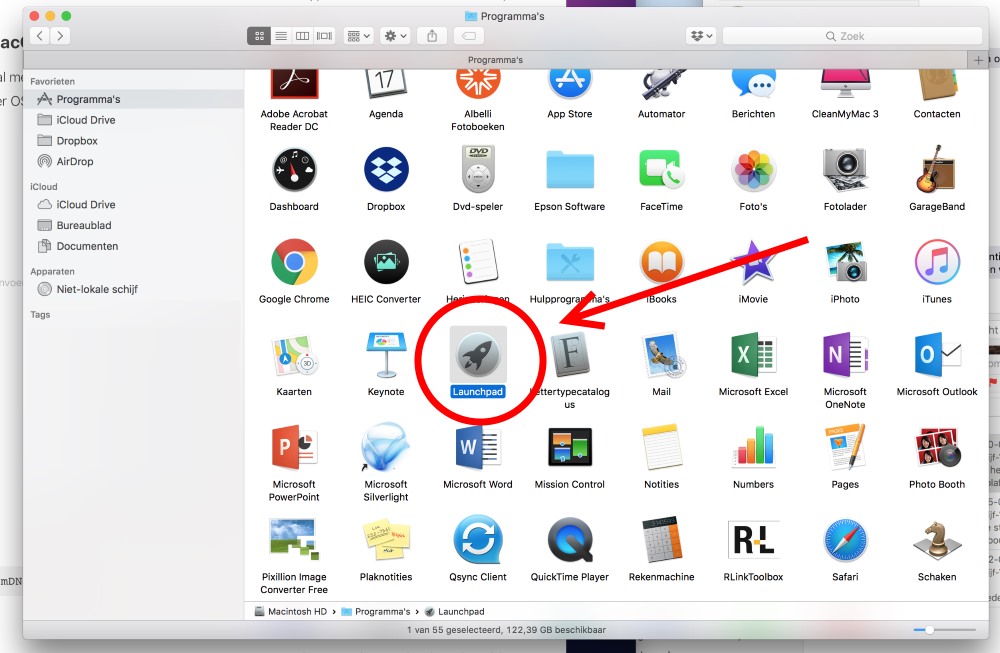
- Open 'Finder' op je Apple Computer en klik in het menu aan de linker kant op 'Programma's.'
-
Zoek naar 'Launchpad' in de lijst.

-
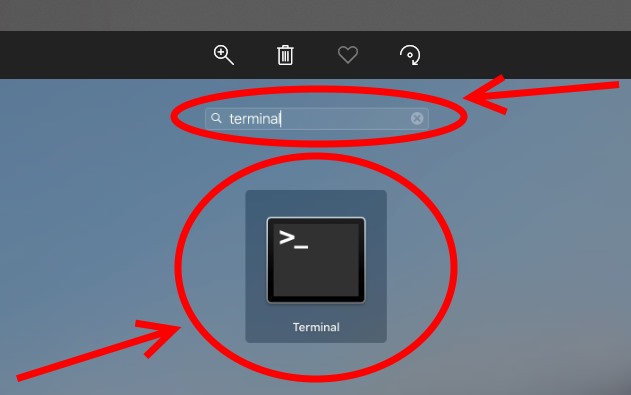
Typ in de zoekbalk van het Launchpad 'Terminal' in. Open vervolgens de 'Terminal' applicatie die nu gevonden is.

-
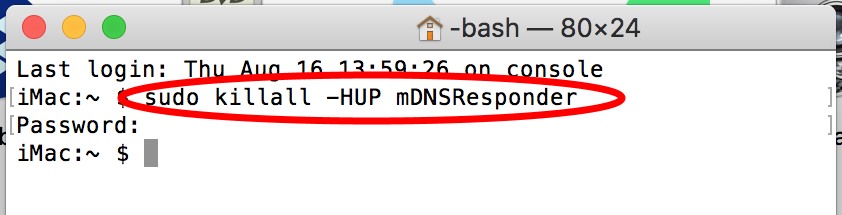
Typ het volgende in de terminal in, en druk vervolgens op de 'Enter' of 'Return' toets op het toetsenbord:
sudo killall -HUP mDNSResponder
 Het terminal venster vraagt nu waarschijnlijk om je wachtwoord. Vul in dit geval je wachtwoord in en druk vervolgens op de 'Enter' of 'Return' toets op het toetsenbord. (Wanneer je het wachtwoord invult krijg je geen visuele weergave van het ingevulde wachtwoord te zien).
Het terminal venster vraagt nu waarschijnlijk om je wachtwoord. Vul in dit geval je wachtwoord in en druk vervolgens op de 'Enter' of 'Return' toets op het toetsenbord. (Wanneer je het wachtwoord invult krijg je geen visuele weergave van het ingevulde wachtwoord te zien).
- De DNS-cache hoort nu geleegd te zijn. Je kunt nu in je webbrowser de website opnieuw bekijken zonder dat er verouderde cache geladen wordt. Wanneer je nog steeds onverwachtte resultaten te zien krijgt kun je altijd proberen om de computer opnieuw op te starten.
De snelstart voor het ScriptKIT CMS
Als je nieuwe website gebaseerd is op ons ScriptKIT CMS dan moet je zelf meestal nog een paar gegevens instellen voordat je de website echt kunt gebruiken. Meestal dien je zelf gegevens in te stellen voor Mollie, ReCaptcha en Facebook. Wanneer je inlogt in je ScriptKIT CMS kun je op het dashboard makkelijke handleidingen vinden over hoe je deze gegevens in kunt stellen. In onze kennisbank kun je meer informatie vinden over het gebruik van ScriptKIT CMS.
Je kunt altijd bij ons terecht
Jij hebt een vraag en wij hebben het antwoord. Je kunt altijd contact met ons opnemen. We zijn je graag van dienst.